Конечно, заказывать таблицу - дело отнюдь не такое хлопотное, как если бы мы решили написать её самостоятельно, но вот как быть, когда в связи с новым дизайном таблица искажается? Да и каждый уважающий себя администратор обязан знать, на какие части делится таблица, как правильно выделить в ней текст, вставить фон или перенести слово на новую строку. Я постараюсь максимально доступно объяснить вам все премудрости создания таблиц:)
Для новичков в работе с форумами скажу сразу, что таблицу мы ставим в "Объявление". Конечно, если по вашему дизайну задумано поместить таблицу в шапку, то её расположение поменяется, но стандартный вариант таков - таблица размещается в "Объявлении".
Для начала посмотрим на список всех тегов и их атрибутов, которые нам понадобятся:
<table></table> Создает таблицу.
<tr></tr> Определяет строку в таблице.
<td></td> Определяет отдельную ячейку в таблице.
<th></th> Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом)
<table border=#> Задает толщину рамки таблицы.
<table cellspacing=#> Задает расстояние между ячейками таблицы.
<table cellpadding=#> Задает расстояние между содержимым ячейки и ее рамкой.
<table width=#> Устанавливает ширину таблицы в пикселах или процентах от ширины документа.
<tr align=?> или <td align=?> Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right.
<tr valign=?> или <td valign=?> Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom.
<td colspan=#> Указывает кол-во столбцов которое объединено в одной ячейке. (по умолчанию=1)
<td rowspan=#> Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1)
<td nowrap> Не позволяет программе просмотра делать перевод строки в ячейке таблицы.
Таблица всегда должна начинаться и заканчиваться <table> и </table>.
Таблица в любом случае у нас должна состоять из строк и столбиков. Допустим, если мы хотим создать таблицу из двух строк, мы будем использовать тег <tr></tr>. К примеру:
1 строка. |
2 строка. |
Но в том случае, когда к строкам нам нужно добавить 1, 2 или 3 столбика, мы будем использовать <td></td>:
1 столбик. | 2 столбик. | 3 столбик. |
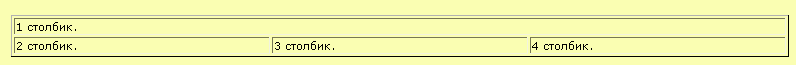
Таким образом, если вам нужно создать таблицу на три строки и четыре столбика в каждой, выглядеть она будет так:
1 столбик. | 2 столбик. | 3 столбик. | 4 столбик. |
1 столбик. | 2 столбик. | 3 столбик. | 4 столбик. |
1 столбик. | 2 столбик. | 3 столбик. | 4 столбик. |
Код:<table> <tr> <td>1 столбик. </td> <td>2 столбик. </td> <td>3 столбик. </td> <td>4 столбик. </td> </tr> <tr> <td>1 столбик. </td> <td>2 столбик. </td> <td>3 столбик. </td> <td>4 столбик. </td> </tr> <tr> <td>1 столбик. </td> <td>2 столбик. </td> <td>3 столбик. </td> <td>4 столбик. </td> </tr> </table>
Но в наших силах не только создавать столбики и строки, а и объединять их. Поработаем с атрибутом colspan. Вставлять его нужно строго между <td></td>. Основная задача этого атрибута: объединять определенное количество столбцов под собой. Для примера:
Код:<table width="100%"> <tr> <td colspan="3">1 столбик.</td> </tr> <tr> <td>2 столбик.</td> <td>3 столбик.</td> <td>4 столбик.</td> </tr> </table>
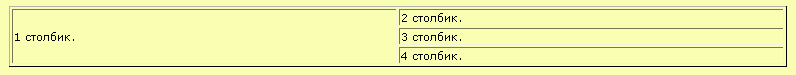
Атрибут rowspan соответственно охватывает столбики не по горизонтали, а по вертикали. Размещать его также следует между тегами <td></td>:
Код:<table width="100%"> <tr> <td rowspan="3">1 столбик.</td> <td>2 столбик.</td> </tr> <tr> <td>3 столбик.</td> </tr> <tr> <td>4 столбик.</td> </tr> </table>
Разумеется, построение таблицы с помощью столбиков/строк - это всего лишь половина нашего задания, нужно, чтобы наша таблица выглядела более эстетично.
Первым делом зададим для неё ширину (<table width=#>). Делать это вы можете либо с помощью процентов, либо прописывая всё те же пиксели. Разница только в том, что при указании процентов ширина будет автоматически растягиваться/сужаться в зависимости от ширины вашего форума. Указав пиксели, таблица будет оставаться неизменной при любой ширине форума.
Если вы любитель придерживаться форумных веяний моды, вам наверняка захочется убрать границы для вашей таблицы. Тег border=# позволит вам добиться желаемого результата; значение 0 уберёт границы. Но, если границы вам по нраву, а хочется сделать их иного цвета, добавим еще и bordercolor="#000000". Значения теперь вы можете поменять свои.
Бывает так, что между нашими ячейками/рамками остаётся пустое место. В этом нам помогут cellspacing=# и cellpadding=#. Как и в случае с атрибутом для рамки, здесь также 0 убирает все промежутки.
Для того, чтобы наша таблица была красивая, никуда не съезжала/выезжала/переезжала, будет не лишним добавить и определённых параметров для наших ячеек. Нам поможет <td width="30%"></td>. Но, допустим, у нас есть целых четыре ячейки, для которых нам нужно создать одинаковые размеры. Помня, что вся наша таблица представляет из себя 100%, поделим это число на четыре части и получим 25%. Именно это значение придётся на каждую нашу ячейку. Стоит только помнить, что вы не должны выходить за пределы 100%. Но, если вы хорошо учили проценты в школе, это не составит никакого труда:)
Отдельного момента заслуживает оформление текста, потому что пользователь видит только информацию, а не код таблицы, ему наверняка будет приятно, когда ваш текст будет оформлен красиво и доступно для восприятия.
Предлагаю вам ознакомиться с этими тегами:
<b></b> - жирный текст.
<i></i> - текст курсивом.
<u></u> - подчёркнутый текст.
<s></s> - зачёркнутый текст.
<small></small> - маленький шрифт.
<big></big> - большой шрифт.
Предопределённые размеры шрифта (могут быть от 1-го до 7-го):
<font size="3"></font> - шрифт 3-го размера.
<font family="Comic Sans Ms;"></font> - шрифт Comic Sans Ms.
<font color="#0000ff"></font> - синий текст.
Но, если вы хотите использовать стандартный текст, можно вписать его словом:
<font color="red"></font> - красный текст.
У фона тоже можно менять цвет, вот так:
<div style="background-color:#eeeeff;"></div> - голубой фон.
<div style="background-color:lightgray; color:#0000ff;"></div> - синий текст, серый фон.
<marquee direction="up" scrollamount="1" scrolldelay="0" height="32"> - популярная на сегодня бегущая строка. Слово up можно менять сообразно тому, в каком направлении будет "идти текст".
<div style="overflow:auto; height:80px; width:500px; padding:8px; border:1px solid #ccc;"></div > - вертикальная перемотка текста. На тот случай, если у вас есть большой текст, который нужно вставить и при этом урезать место, перемотка значительно поможет вам.
Немного много и, вполне возможно, пока что сложно для понимания, но таблицы - это куда проще, чем вам может казаться. Удачи:)
Урок подготовлен carlson, оформлен для clubps.artbb.ru












