Рубрика: Веб-дизайн
Прежде чем начать фотошопить:
Скачиваем шрифт 04В и перетаскиваем его в папку C:/Windows/Fonts.
- Сохраняем вот эту текстуру:

Теперь можно начинать творить!
1. Открываем только что сохранённую текстуру (File > Open).
2. Теперь открываем картинку, которая будет служить исходником - File > Open. Постарайтесь выбрать картинку, которая бы при уменьшении, не потеряла своего качества и чёткости. Я нашла вот такие красные воздушные шарики:

3. Выделяем шарики (Ctrl+А) и копируем их (Ctrl+C).
4. Переходим к текстуре-марке и клеим исходник - Ctrl+V. Если картинка слишком большая, её нужно уменьшить - нажимаем Ctrl+T и, удерживая клавишу Shift, уменьшаем исходник. Ещё можете увеличить резкость - Filter > Sharpen > Sharpen.

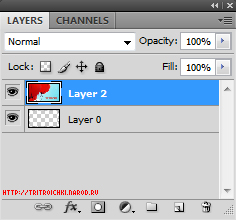
Окошко со слоями:

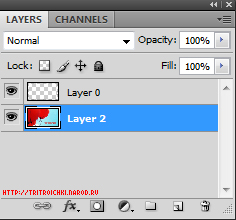
5. Теперь перетаскиваем слой с шариками вниз, под слой с рамкой, вот так:

Получается вот такая марочка.

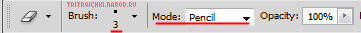
6. Делаем активным слой с шариками и, при помощи стёрки (Eraser Tool -  ), стираем края которые вылезают за текстуру, удерживая кнопку Shift.
), стираем края которые вылезают за текстуру, удерживая кнопку Shift.

Размер стёрки - 3 пикселя.

Результат:

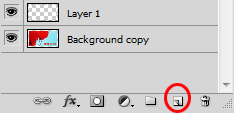
7. Создаём новый слой, нажав на эту кнопочку:

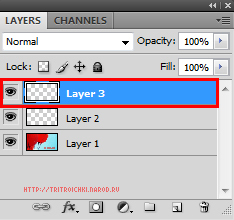
Удостовертесь что только что созданный слой находится в самом верху:

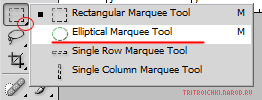
8. Теперь добавим объёма. Выбираем инструмент "овал" - Elliptical Marquee Tool - .

9. Создаём примерно вот такой овал:

10. Заливаем белым цветом (#ffffff) выделенную область, используя инструмент "ведро" - Paint Bucket Tool (G) -  .
.

11. Уменьшаем прозрачность этого слоя до 25%. Затем, повторяем пункт 6, только теперь для 3-его слоя. Итог:

12. Осталось только что-нибудь написать  Щёлкаем по инструменту "текст" - Horizontal Type Tool -
Щёлкаем по инструменту "текст" - Horizontal Type Tool -  , выбираем шрифт 04В и размер в 8 пикселей!
, выбираем шрифт 04В и размер в 8 пикселей!

1. Сохраняем картинку в формате PNG. (Чтобы сохранить прозрачность фона, сохраняем: файл-сохранить для web и устройств-png 24) Готово!
Отредактировано faiko (2011-08-19 16:58:08)












