Рубрика: Работа с текстом
Источник:http://www.photoshop-master.ru/
Этот урок показывает простой способ создания интересных текстовых эффектов. Основными вещами, необходимыми для этого являются:
1 - цвета: самые очевидные, или те, которые являются уникальными.
2 - узоры: фигуры, максимально напоминающие источник вдохновения.
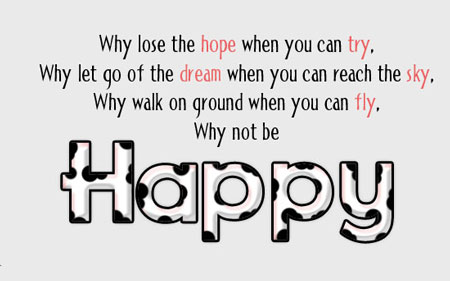
На этот урок автора вдохновила "Корова". Обратите внимание, что основные цвета будут: белый, черный и розовый. Шаблон, который мы будем создавать, из различных кругов. Так как мы все разобрали, мы можем начать создавать наш текст.
Заключительный результат.
Шаг 1. Залейте фон цветом #eaeaea. Затем, используя белый цвет (# FFFFFF), напишите свой текст. В уроке используется шрифт “Futurama Bold Font”, и размер 115 пикс.
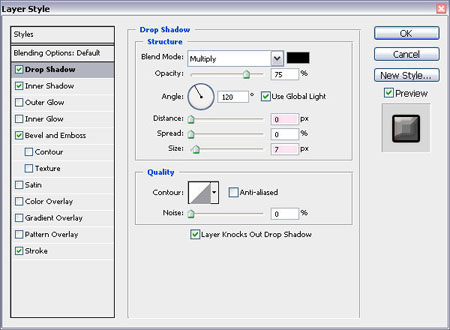
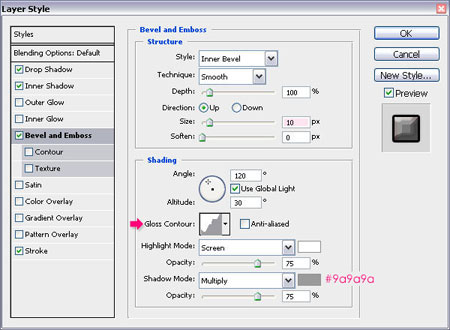
Шаг 2. Дважды щелкните на слое с текстом, чтобы Добавить стиль слоя (Add a layer style) Тень (Drop Shadow). Это добавит гладкость конечному эффекту. Измените в настройках значение Расстояние (Distance) на 0, и Размер (Size) 7.
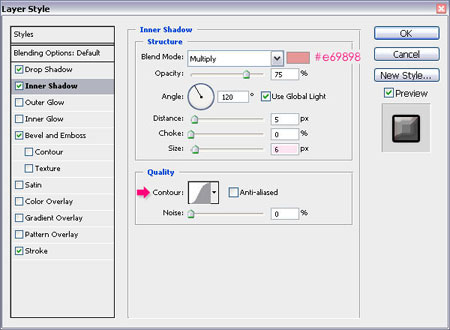
Внутренняя тень (Inner Shadow), мы будем использовать этот стиль, чтобы добавить Розоватый цвета текста. Измените цвет на #e69898, Размер (Size) 6, и Контур (Contour) по Гауссу (Gaussian).
Тиснение (Inner Shadow), мы будем использовать нейтральные цвета, #9a9a9a для Режима тени (Shadow Mode), изменим Размер (Size) на 10, и Контур (Contour) Терассированный (Terraced).
Примечание переводчика: чтобы выбрать этот контур, для начала нужно, открыть палитру “Контуров” там есть маленький треугольник, нажмите на него и из выпадающего меню выберите, контуры, затем нажмите Добавить, у вас появятся новые контуры, в самом низу вы можете найти Терассированный (Terraced).
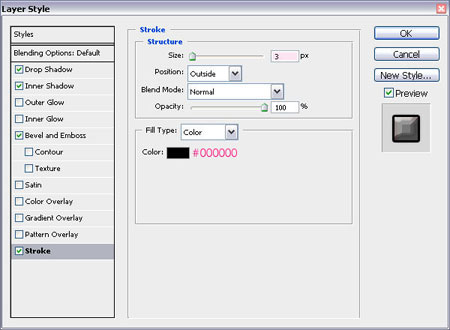
И, наконец, мы добавим Обводку (Stroke), чтобы подчеркнуть эффект еще больше. Просто выберите черный цвет # 000000 и измените размер на 3. Нажмите OK.
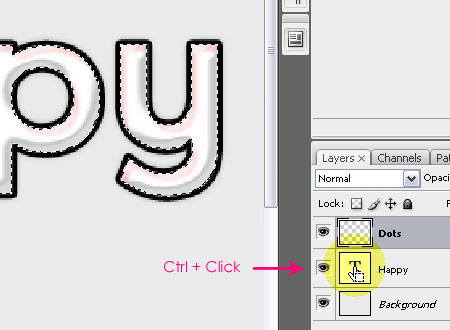
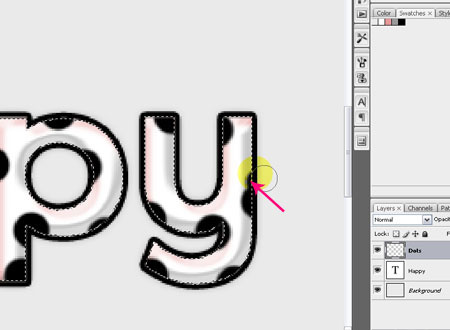
Шаг 3. Теперь зажмите Ctrl+ клик по слою "Счастливый", чтобы создать выделение. Создайте новый слой и назовите его "Пятна".
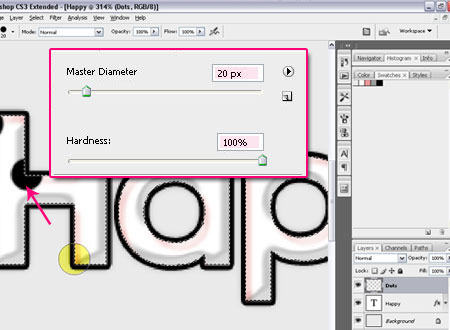
Шаг 4. Убедитесь, что цвет переднего плана черный #000000, выберите круглую Кисть (Brush), измените Размер (Size) 20, и Жесткость (Hardness) до 100%. Теперь нарисуем круги внутри выделения, оставляя некоторые пробелы между кругами. Рисуйте кружки возле углов для создания различных пятен.
Как только вы закончите, используйте меньший размер кисти, например 15 или около того, и добавьте круги меньшего размера. Перекрытие кругов друг друга придаст лучший эффект. Не нужно делать это для каждого круга, только для некоторых из них.
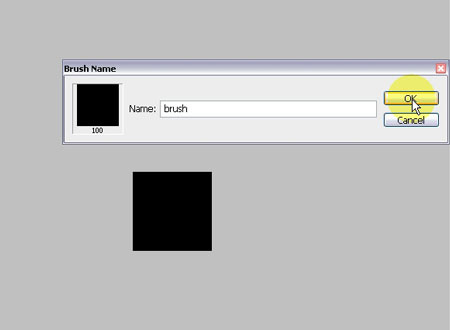
Шаг 5. Теперь мы собираемся создать кисть для украшения фона. Создадим новый слой, присвоить 100*100, это означает, что ваша кисть будет такого размера при ее создании.
Залейте новый слой черным цветом # 000000, затем перейдите Редактирование-> Определить кисть. Дайте имя кисти и нажмите кнопку OK.
Шаг 6. Вернемся к нашему основному документу. Создадим новый слой, и назовем его Квадраты.
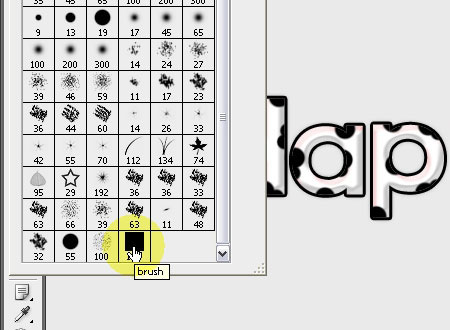
Затем перейдите Окно-> Кисть (Window-> Brushes) найдете свою кисть, которую вы создали на предыдущем шаге, в конце палитры. Нажмите, чтобы выбрать ее, и убедитесь, что вы все еще используете черный цвет как цвет переднего плана.
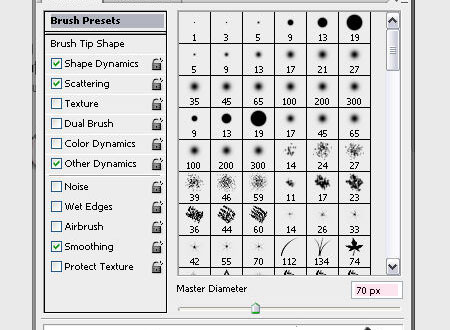
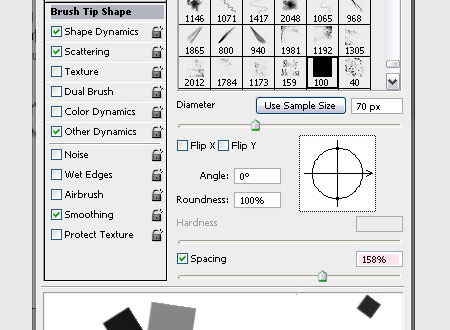
Изменим настройки Кисти (Brush) Размер (Size) так и оставим 100, и Жесткость (Hardness) 70.
Нажмите на Форму кисти/ Brush Tip Shape, измените значение Интервал (Spacing) на 158.
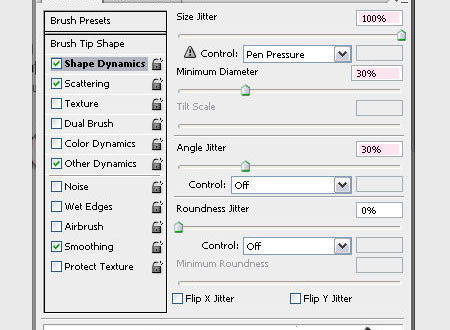
Затем выберите Динамика формы (Shape Dynamics) изменим Колебание размера (Size Jitter) до 100%, Минимальный диаметр (Minimum Diameter) на 30% и Колебание угла (Angle Jitter) на 30%.
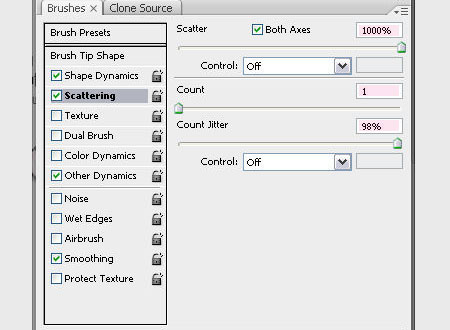
Проверьте, Рассеивание/ Scattering, и убедитесь, что стоит галочка напротив Обе оси (Both Axes), изменим Рассеивание (Scatter) на 1000%, Счетчик (Count) на 1, и Колебание счетчика (Count Jitter) до 98%.
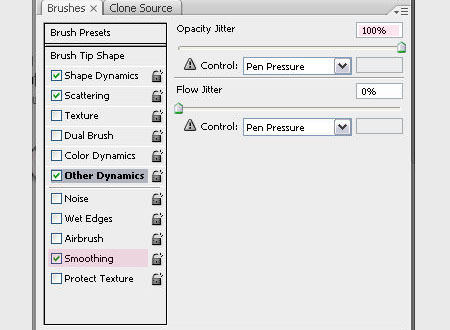
Наконец, выберем Передача (Other Dynamics), изменим Колебание непрозрачности (Opacity Jitter) до 100%.
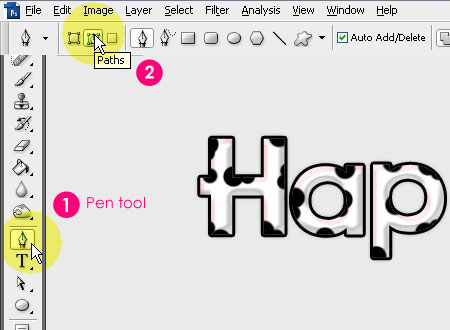
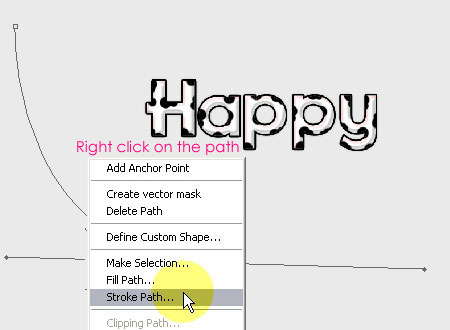
Используя Перо (Pen tool), и режим Контуры (Paths), нарисуем кривую рядом с текстом. Когда вы нарисовали, щелкните правой кнопкой мыши на кривой, и выберите Выполнить обводку (Stroke Path).

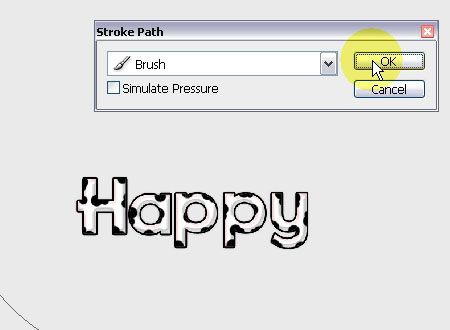
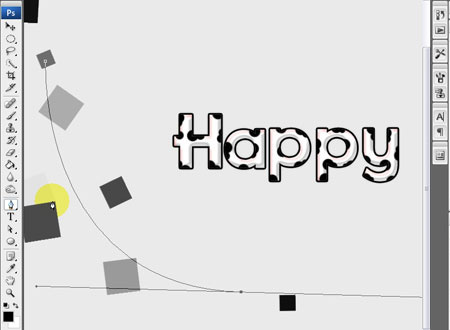
Убедитесь, что стоит Кисть (Brush) и что нет галочки Имитировать нажим (Simulate Pressure), нажмите кнопку OK. Это позволит выполнить обводку пути, кистью которую мы с вами создали. Вы можете удалять и повторять эти шаги пока не получите результат который вам понравится, так как каждый раз результат создан случайным образом.


[/hide]












