В последнее время многие пользователи спрашивают, как поставить прокрутку. Чтобы сэкономить время и им и нам, я выкладываю подробную инструкцию по прокрутке.
Для начала решите, куда Вы будете ставить прокрутку. Это не так важно, но если Вы хотите вставить в таблицу, немаловажно куда в код таблицы Вы впихнете прокрутку. Если куда-нибудь в середину - и таблица и прокрутка, все будет наперекосяк. Так что делаем вот что: в таблице ищите контент, который хотите поставить в прокрутку. Потом в начале и в конце текста ставьте нижеприведенные теги.
<div style="width: 100%; height: 100%; overflow-y: scroll;">ВАШ КОНТЕНТ</div>
Красное - ширина прокрчиваемой области.
Синее - высота.
Розовое - ось прокрутки. y - вертикально, x - горизонтально.
Зеленое - то, что должно прокручиваться, непосредственно, Ваш текст.
Собственно, это всё. Вы создали прокрутку.
Но можно еще сделать полосу прокрутки стилизованной. Сейчас она будет такой же, как прокрутка в браузере, т.е. соответствующей теме в Windows (или других ОС). А можно сделать так, чтобы она была одного цвета независимо от темы и браузера.
Берем наш div - эту строчку:
<div style="width: 100%; height: 100%; overflow-y: scroll;">ВАШ КОНТЕНТ</div>
Добавляем после overflow-y: scroll; одно или несколько из этих свойств:
scrollbar-base-color:lime
Приведет скролл к такому виду:
__________
Можно сделать более тонкие настройки, для каждого элемента указывая свои значения:
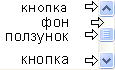
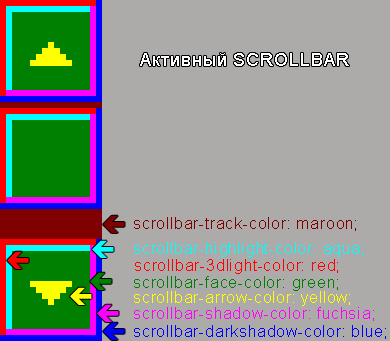
scrollbar-3dlight-color
- задает цвет верхней и левой границ полосы прокрутки, ее бегунка и стрелок.
-----------------------------------------------------------------------------------------------------
scrollbar-arrow-color
- задает цвет стрелок на кнопках полосы прокрутки.
- задает цвет верхней и левой границ полосы прокрутки, ее бегунка и стрелок.
-----------------------------------------------------------------------------------------------------
scrollbar-darkshadow-color
- задает цвет "тени", отбрасываемой бегунком и кнопками полосы прокрутки (цвет правых и нижних гранией).
-----------------------------------------------------------------------------------------------------
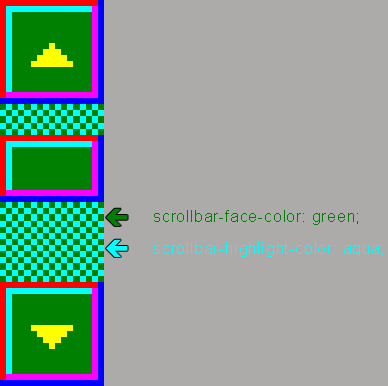
scrollbar-face-color
- задает основной цвет бегунка и кнопок прокрутки полосы прокрутки.
-----------------------------------------------------------------------------------------------------
scrollbar-highlight-color
- задает цвет "освещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет левых и верхних их граней).
-----------------------------------------------------------------------------------------------------
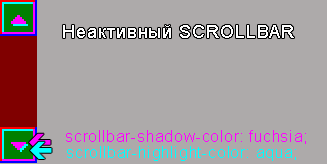
scrollbar-shadow-color
- задает цвет "неосвещенной" части бегунка и кнопок прокрутки полосы прокрутки (цвет правых и нижних их граней). Не путать с цветом "тени", задаваемым атрибутом scroll-darkshadow-color.
-----------------------------------------------------------------------------------------------------
scrollbar-track-color
- задает цвет фона полосы прокрутки, той ее части, по которой перемещается бегунок.




Значения и картинки взяты отсюда: тык












