Окей, идём дальше и идём к изображениям. Есть две рекомендации, под которые попадают все-все-все изображения, которые мы размещаем на странице: а) - изображение должно быть меньшего размера, чем наше окно для того,чтобы не появлялись полосы прокрутки; б) - чем меньше изображение, тем шустрее грузится страница и тем благодарнее нам люди, просматривающие страницу, за экономию трафика.
Про форматы я тебе подробно рассказывать не буду, тем более, с фотошопом ты знакома и с форматами - тем более.
Этот код нам помогает загрузить изображение:
URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу.
Ссылки на картинку бывают относительными и абсолютными. Если в начале адреса стоит слэш ("/"), это значит, что загрузка картинки идёт от корня сайта.
Также есть относительный и абсолютный адрес. Относительный адрес указывает браузеру положение файлов относительно нашей веб-страницы. Абсолютный адрес позволяет получить доступ к любому файлу, который не находится на нашем веб-сайте.
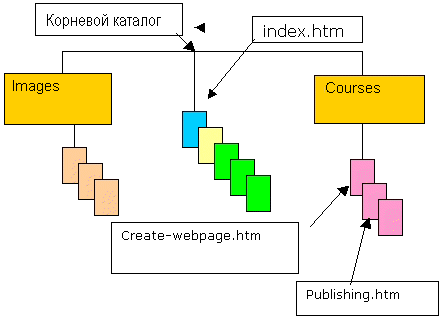
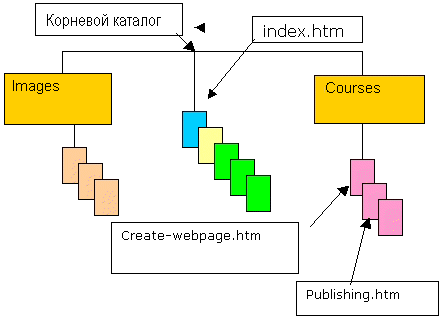
Вот я нашла картинку-объяснение, взгляни:

create-webpage.htm и хотите перейти на страницу publishing.htm, то относительный путь будет просто publishing.htm, т.к. оба файла находятся в одной директории.
Таким образом, доступом к файлу index.htm будет путь ../index.htm, в этом случае две точки означают, что браузер должен подняться на одну директорию выше. Доступ к файлу image1 находится в директории images, значит путь к файлу будет ../images/image1
Когда искомые файлы находятся на вашем веб-сайте, можно использовать и относительный, и абсолютный пути. Если веб-страницы находятся на другом сайте, то в этом случае всегда используется полный путь к файлу или абсолютный URL.